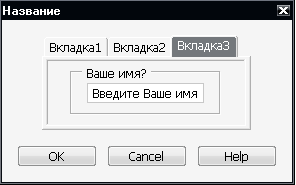
Вкладки в диалоговом окне
Если вы пишите скрипт, который для своей работы использует много входных параметров, то для экономии места на экране можете воспользоваться системой вкладок. Такая возможность появилась в расширении JavaScript для InDesign CS3, CS4. К сожалению мне не удалось найти пример по программированию вкладок, но на основании имеющихся у меня других примеров, в которых дана логика построения панелей и прочих дочерних элементов окна, удалось их воссоздать. Привожу результат своих изысканий, быть может это окажется кому-то полезным.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | #targetengine "session" myWin = CreatePalette(); myWin.show(); function CreatePalette() { var myDialog = new Window('palette', 'Название'); myDialog.orientation = "column"; myDialog.tabs =myDialog.add ("tabbedpanel" ); myDialog.tabs.t1 = myDialog.tabs.add ("tab"); myDialog.tabs.t1.text = "Вкладка1"; myDialog.tabs.t2 = myDialog.tabs.add ("tab"); myDialog.tabs.t2.text = "Вкладка2"; myDialog.tabs.t3 = myDialog.tabs.add ("tab"); myDialog.tabs.t3.text = "Вкладка3"; myDialog.tabs.t1.pnl1 = myDialog.tabs.t1.add("panel", undefined, "Заголовок"); myDialog.tabs.t1.pnl1.orientation = "column"; myDialog.tabs.t1.pnl1.txt1 = myDialog.tabs.t1.pnl1.add("statictext", undefined, "Это просто какой-то текст"); myDialog.tabs.t2.pnl1 = myDialog.tabs.t2.add("panel", undefined, "Ура !"); myDialog.tabs.t2.pnl1.orientation = "column"; myDialog.tabs.t2.pnl1.dropdown = myDialog.tabs.t2.pnl1.add("dropdownlist", undefined, ["Первый","Второй","-","Последний"]); myDialog.tabs.t3.pnl1 = myDialog.tabs.t3.add("panel", undefined, "Ваше имя?"); myDialog.tabs.t3.pnl1.orientation = "column"; myDialog.tabs.t3.pnl1.edittxt1 = myDialog.tabs.t3.pnl1.add("edittext", undefined, "Введите Ваше имя"); // добавляем кнопки var myGroup = myDialog.add( "group" ); myGroup.orientation = 'row'; myGroup.okButton = myGroup.add( "button", undefined, "OK" ); myGroup.okButton.onClick = function() { alert("Вы нажали OK"); } myGroup.cancelButton = myGroup.add( "button", undefined, "Cancel" ); myGroup.cancelButton.onClick = function() {alert("Вы нажали Cancel");} myGroup.helpButton = myGroup.add( "button", undefined, "Help" ); myGroup.helpButton.onClick = function() {alert("Для выхода нажмите крестик вверху");} return myDialog; } |






 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии